現在、ホームページの制作はWordPressが主流になっています。
「WordPress(CMS)で制作する場合」でも説明しましたが、WordPressは世界で最も使われているCMS(Contents Management System)です。
今までの投稿はFacebookなどと同じエディターが採用されておりましたが、2018年12月6日から新エディター「Gutenberg」になり、プラグインを追加したりHTMLやCSSの知識がなくてもページのデザインができるように大幅にアップデートされました。
WordPress新エディターは、ブロックで構成する
新エディター「Gutenberg」は大前提として、ページをブロック要素で構成していくエディターになります。
本文、画像、動画、SNS投稿などなどがそれぞれ一つずつのブロックであり、それらを順番に配置したり入れ替えていくことでページが構成されていきます。
また今まではHTMLやCSSの知識が必要だった文字の色替えやテーブル組み、カラムなどもブロックで行うことができ、レイアウト崩れや端末ごとのサイトを作る必要もありません。
慣れると自分の思いのままにページを構成することができますので、ぜひ基本を覚えてWordPressに親しんでください。
それでは、まずはWordPress新エディターを使ってみましょう。
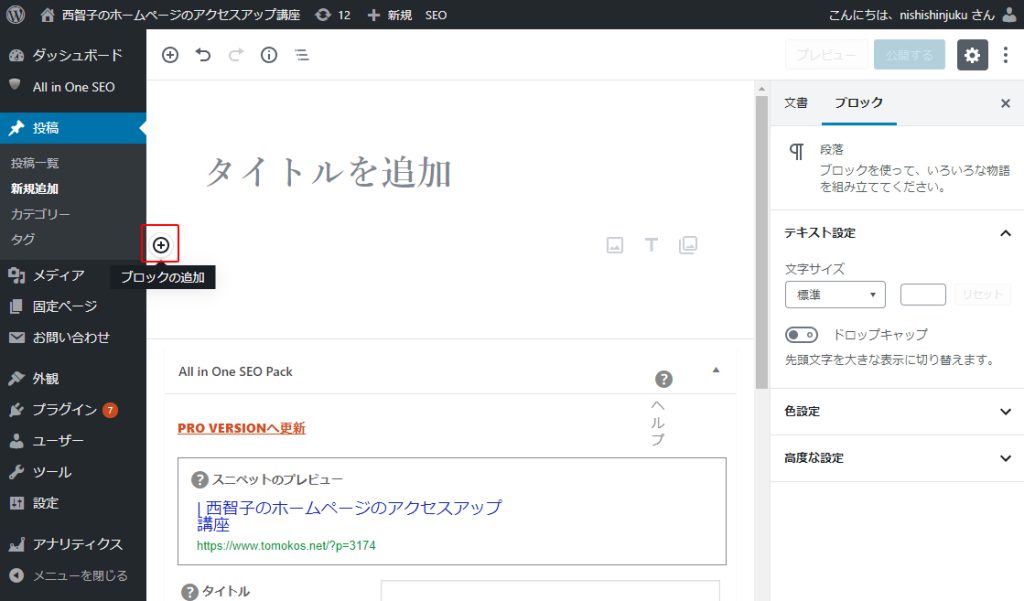
「投稿」→「新規投稿」で以下の画面が登場します。
新しい投稿画面はブロック要素で構成していく
「文章を入力、または / でブロックを選択」部分にカーソルを合わせてクリックすると、そのまま文章を書いていくことができます。
また「/」を入力すると各ブロックが登場します。
このとき、左側に「+」が登場しましたね。

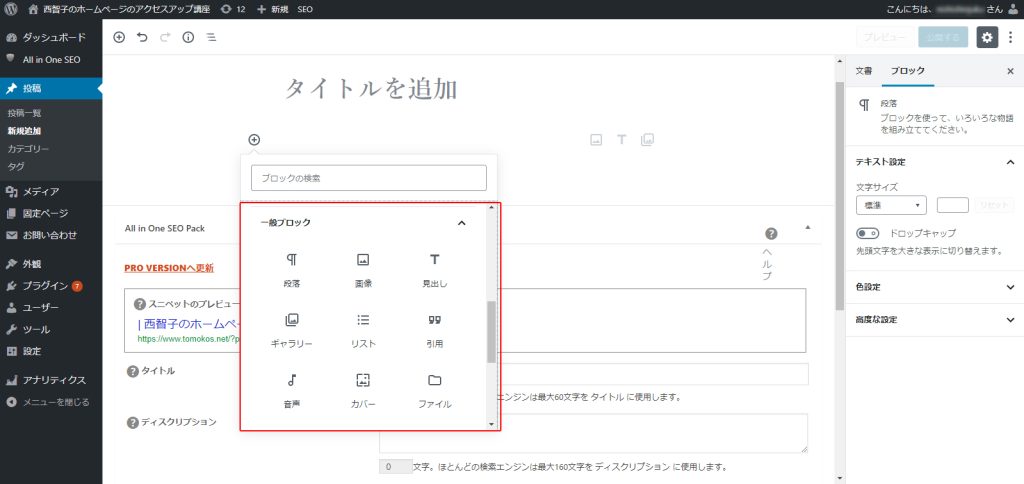
この「+」をクリックすると、

「よく使うもの」「一般ブロック」「フォーマット」「レイアウト要素」「ウィジェット」「埋め込み」が登場します。これがブロック要素になります。
これらのブロック要素を使えばh2,h3,h4要素やリスト機能、テーブル、カラム、画像・動画投稿などが簡単に設定できます。
また、TwitterやFacebook、Instagram、youtubeなどの投稿をURLだけで挿入できます。
SNS投稿の挿入については「SNSの投稿を埋め込む」をご覧ください。
まずは文章を打ち込んでみる。でもその前に「改行」と「余白」を覚えよう
いざ文章を書き始めた。でもそのとき「?」となった部分はありませんでしたか?
文章を打ってEnterを押したら、新しいブロックが誕生してしまいました。記事の内容が変わる場合は問題ありませんが、ただ改行する毎にブロックが誕生してしまうと編集に困りますよね。
改行するには
同じブロック内で改行するには、「Shift+Enter」で改行になります。「Enter」で次のブロックに移ります。
修正や削除をすることになった場合、一つの内容は一つのブロックである方が編集しやすいです。
文章と文章の間に余白を設けたい場合は「Shift+Enter」を2回ないし3回で余白ができますので、使い分けていきましょう。
改行とは別にテキストとテキストの間に余白を持たせたい
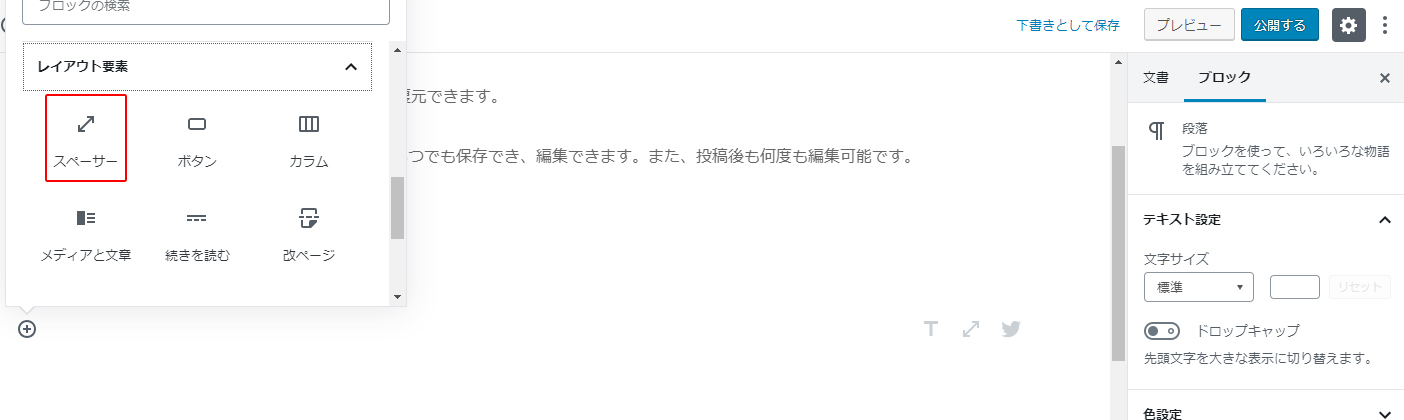
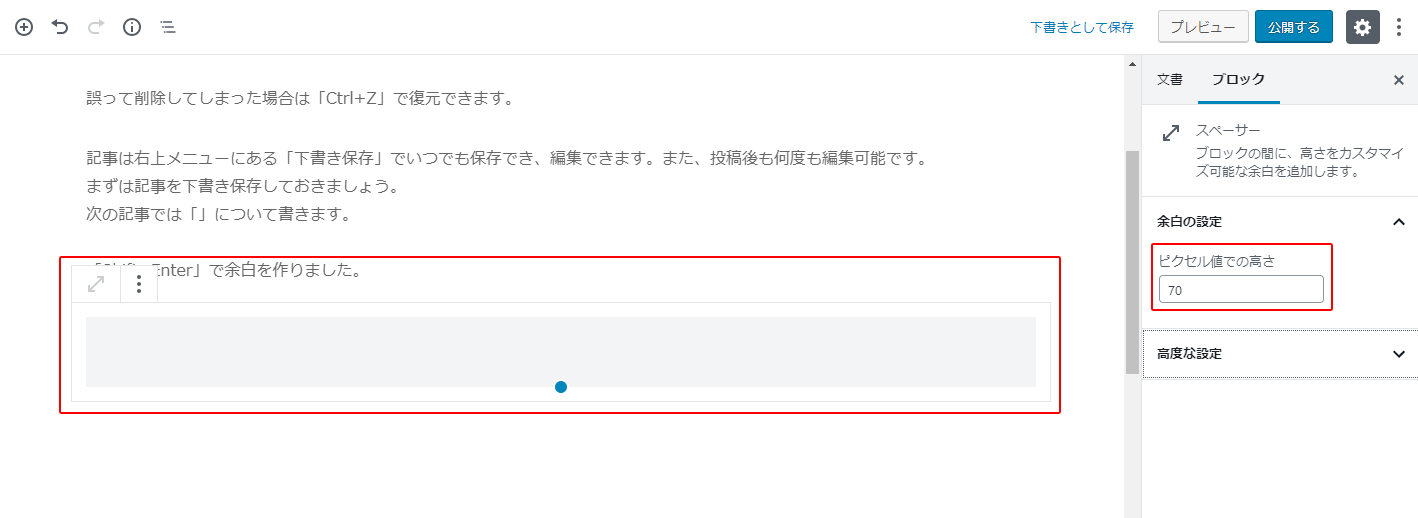
見出しと画像の間、文章と文章の間などあえて余白を作りたい場合は「レイアウト要素」の「スペーサー」を使いましょう。
右メニュー「ブロック」の「余白の設定」「ピクセル値の高さ」で任意の高さで設定することができます。
青い丸をドラッグすることで調整することも可能です。


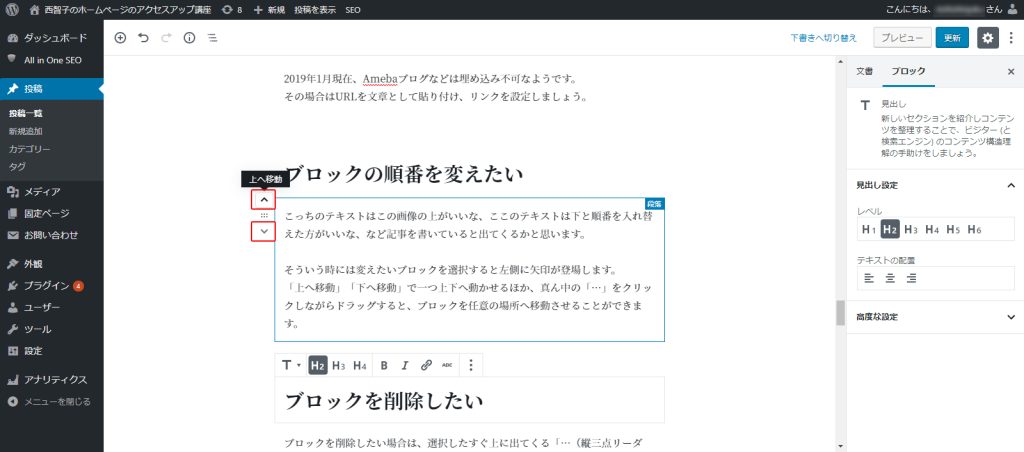
ブロックの順番を変えたい
こっちのテキストはこの画像の上がいいな、ここのテキストは下と順番を入れ替えた方がいいな、など記事を書いていると出てくるかと思います。
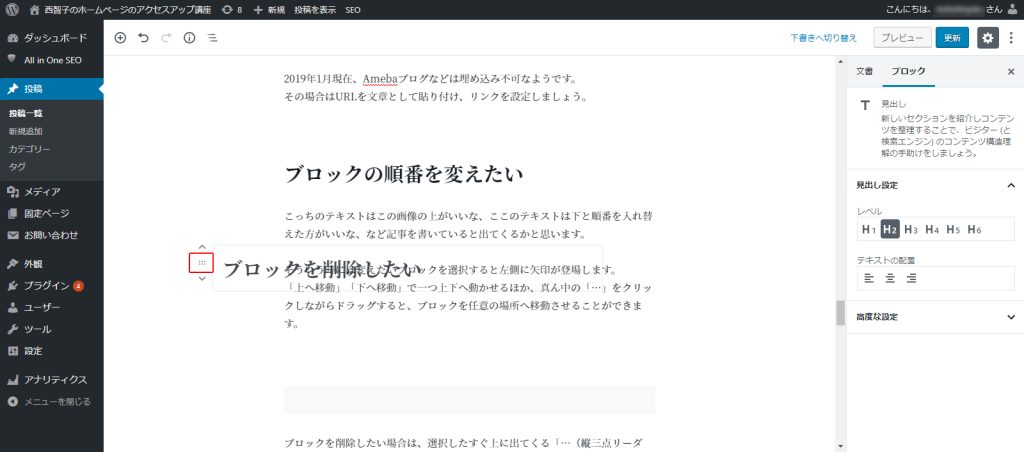
そういう時には変えたいブロックを選択すると左側に矢印が登場します。
「上へ移動」「下へ移動」で一つ上下へ動かせるほか、真ん中の「…」をクリックしながらドラッグすると、ブロックを任意の場所へ移動させることができます。


ブロックを削除したい
ブロックを削除したい場合は、選択したすぐ上に出てくる「…(縦三点リーダー)」「詳細設定」に「ブロックを削除」があります。それをクリックすると選択したブロックが削除されます。

誤って削除してしまった場合は「Ctrl+Z」で復元できます。
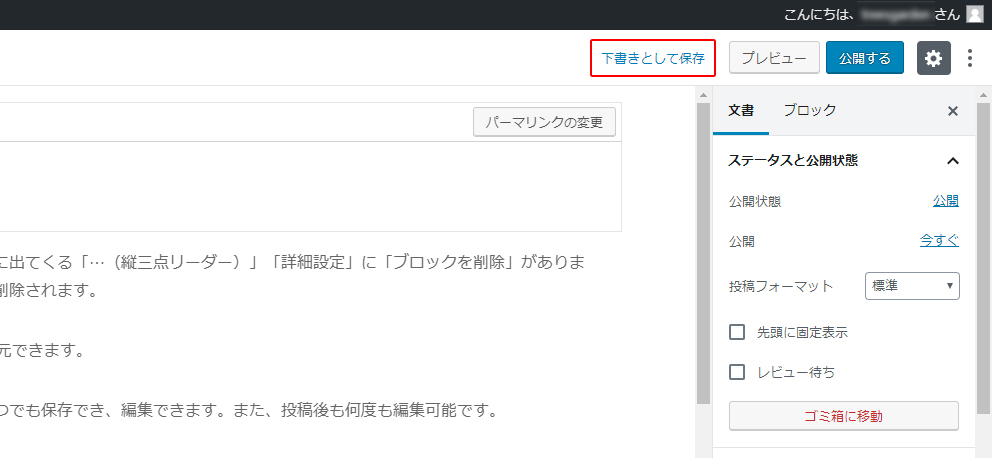
記事は右上メニューにある「下書きとして保存」でいつでも保存でき、編集できます。また、投稿後も何度も編集可能です。
まずは記事を下書き保存しておきましょう。

こんな風に、「西智子のホームページのアクセスアップ講座」では初心者の方にもわかりやすいよう、新エディターの基本的な使い方について書いていきます。